不知道大家有没有注意到,前几天老夜偷偷的给网站加了点特效,就是网站的最底部多出了一个计数器,访客每访问一次就会增加一次计数,前几天有人问起,老夜也是个折腾的主,这个功能也是观阅某位大虾的源码,顺藤摸瓜好不容易才找到出处,在这里就直接分享给大家!

首先打开计数器的官网:www.amazingcounters.com在网站的左下角点击Browse Over 750 Counter Styles In 24 Categories进入
如果对英文比较头疼的,建议打开浏览器的网页翻译功能

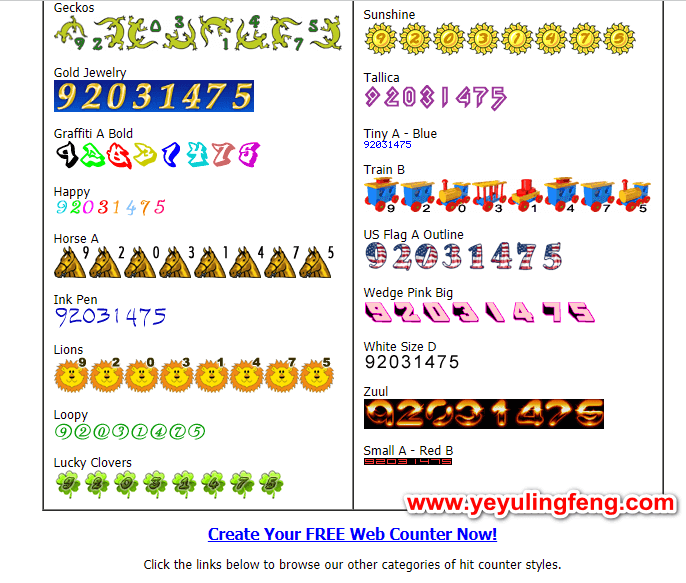
进入amazingcounters选择页面后,就是一堆让人眼花缭乱的样式供选择了,大家可根据自己的喜好以及审美进行勾选,然后直接下一步……

计数器是绑定域名的,所以还需要输入自己的网址才可以,至于邮箱以及用户名这里就没有多大的要求了。填写相关内容就可以,无需注册神马的
计数的方式有IP计数和浏览量计数,论数值肯定是浏览量计数更大一些,这里老夜选择的是后者。

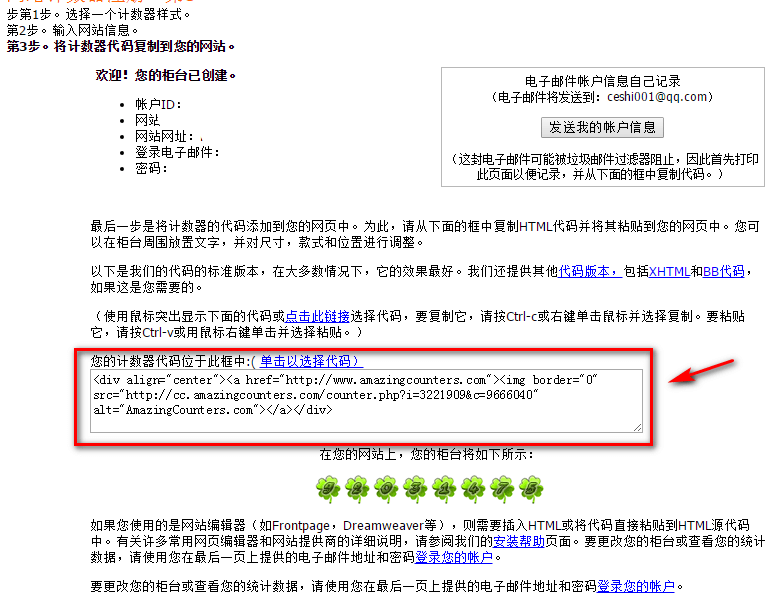
填写完毕后,网站会生成绑定刚才输入网址的计数器,复制代码后修修改改就可以直接用了。考虑到不同用户的需求,
amazingcounters还贴心的提供HTML、xhtml和BB代码供用户选择,基本上是支持所有的站点了。

以上操作基本上是顺利完成了,计数操作完全是托管在amazingcounters的服务器上,基本上不会占用服务器资源,唯一的不足就是大陆加载有点慢,看来鱼和熊掌还是不可兼得滴!
这里附上老夜修改后的样式,更多花样自行修改即可!
<div align="center"><b>『本站已被浏览 </b><img src="http://cc.amazingcounters.com/counter.php?i=3221665&c=9665308" border="0" /><b> 次啦!』</b></div>
代码直接添加在footer.php文件的</body>之前就可以了!就是如此简单,动动小手你也可以玩出不同的花样。
 夜雨聆风
夜雨聆风
网上其实有一些开源项目带计数功能,,可以本地部署
比如我知道的有waline
现在点链接无法访问
估计网址被墙了吧,这种网站国内也有一些的
优秀
Freekan3.8版本将代码添加到哪?
添加至layout.blade.php文件中
直接粘贴进去会影响页面的排版格式,如何把代码内容准确加到指定位置显示
我看不到你的源码,你自己根据代码适当修改吧