百度熊掌号是去年百度推出了一款新产品,主要是为了给网站优质内容或服务提高一个良好推荐和索引渠道,对于原创内容不仅能够迅速的加快百度收录,而且还能保护原创内容防止一些复制党拿走文章权重。所以对于一个站长而言,熊掌号是有利而无一害的,老夜前阵子也是风风火火的申请认证,没想到3天后就通过审核了,这里就把自己的一些折腾方案分享出来。

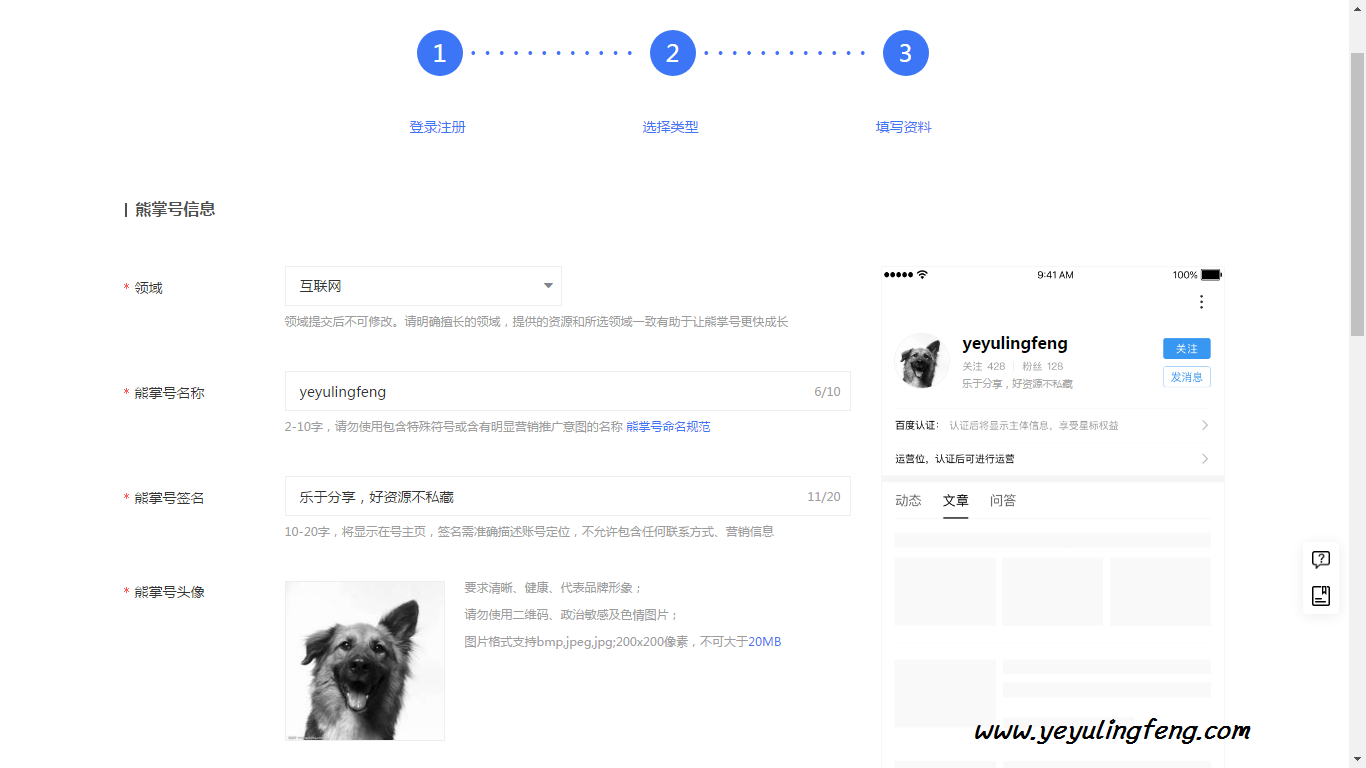
首先大家要前往百度熊掌号首页进行申请,去年的时候还在内测需要邀请码,现在大家可以直接申请了。可以通过百度通行证账号或者百家号均可以申请,按照自己的需求选择个人或者企业材料进行认证。

熊掌号官网:xiongzhang.baidu.com
按照步骤一步步来提交资料,申请需要提交身份证手持照,如果是企业申请就需要企业认证。申请后一般3-5天就会收到处理结果短信了。申请成功后,就是进行网站熊掌号适配了,这里主要给大家提供两种方法,一种是插件,一种是纯代码修改。
Fanly-Submit熊掌号插件:
Fanly-Submit是由泪雪博客博主开发的,主要是为方便对代码不是很熟悉的站长。插件仅5K左右,几乎不会占用多少wordpress资源,操作简单易上手。插件后台填写自己的网址和熊掌号的ID和token就可以,之后在每次更新文章时自动进行原创提交了!
插件请至文章底部下载。

熊掌号纯代码改造:
代码的好处还是要优于插件的,毕竟插件有时候多多少少会加载一些内容影响网站打开速度,虽然微乎其微但是插件一旦多起来还是挺让人头疼的,因此老夜在这里提醒刚使用wordpress建站的站长,尽量少用插件解决问题,多多尝试自己通过代码来进行改版,记得养成备份的好习惯!
首先找到网站根目录主题文件夹,找到头文件(header.php)
<!-- 百度熊掌号页面改造开始 --> <link rel="canonical" href="<?php the_permalink() ?>"/> <script src="//msite.baidu.com/sdk/c.js?appid=你的熊掌号ID"></script> <?php if(is_single()){ echo '<script type="application/ld+json"> { "@context": "https://ziyuan.baidu.com/contexts/cambrian.jsonld", "@id": "'.get_the_permalink().'", "appid": "你的熊掌号ID", "title": "'.get_the_title().'", "images": ["'.fanly_post_imgs().'"], "description": "'.fanly_excerpt().'", "pubDate": "'.get_the_time('Y-m-d\TH:i:s').'" } </script>'; } ?> <!-- 百度熊掌号页面改造end -->
在上述代码中填写你的熊掌号ID,复制粘贴到</header>之前。
然后找到function.php文件,讲以下代码添加至?>之前:
//百度熊掌号页面改造开始 //获取文章/页面摘要 function fanly_excerpt($len=220){ if ( is_single() || is_page() ){ global $post; if ($post->post_excerpt) { $excerpt = $post->post_excerpt; } else { if(preg_match('/<p>(.*)<\/p>/iU',trim(strip_tags($post->post_content,"<p>")),$result)){ $post_content = $result['1']; } else { $post_content_r = explode("\n",trim(strip_tags($post->post_content))); $post_content = $post_content_r['0']; } $excerpt = preg_replace('#^(?:[\x00-\x7F]|[\xC0-\xFF][\x80-\xBF]+){0,0}'.'((?:[\x00-\x7F]|[\xC0-\xFF][\x80-\xBF]+){0,'.$len.'}).*#s','$1',$post_content); } return str_replace(array("\r\n", "\r", "\n"), "", $excerpt); } } //优先获取文章中的三张图,否则依次获取自定义图片/特色缩略图/文章首图 function fanly_post_imgs(){ global $post; $content = $post->post_content; preg_match_all('/<img .*?src=[\"|\'](.+?)[\"|\'].*?>/', $content, $strResult, PREG_PATTERN_ORDER); $n = count($strResult[1]); if($n >= 3){ $src = $strResult[1][0].'","'.$strResult[1][1].'","'.$strResult[1][2]; }else{ if( $values = get_post_custom_values("thumb") ) { //输出自定义域图片地址 $values = get_post_custom_values("thumb"); $src = $values [0]; } elseif( has_post_thumbnail() ){ //如果有特色缩略图,则输出缩略图地址 $thumbnail_src = wp_get_attachment_image_src(get_post_thumbnail_id($post->ID),'full'); $src = $thumbnail_src [0]; } else { //文章中获取 if($n > 0){ // 提取首图 $src = $strResult[1][0]; } } } return $src; } //百度熊掌号页面改造end
然后改造完成,就是这么简单!如果你需要在文章页向用户展现自己的熊掌号并引导用户查阅与关注的话,还需要对single.php 文件进行部分修改

打开single.php 文件,将以下代码添加到合适的位置
<script>cambrian.render('head')</script>
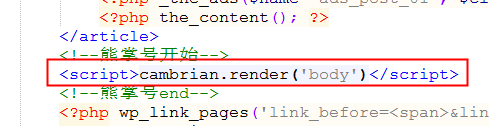
<script>cambrian.render('body')</script>
<script>cambrian.render('tail')</script>
上述代码中,head表示顶部显示、body表示文章段落间显示、tail就是文章底部显示了。这里老夜添加的位置如下图所示:

大家可根据自己的喜好随意改动,基本教程到这里也算是结束了,改造完成后记得去熊掌号后台进行在线校验。大功告成,如有不懂欢迎文章底部留言,虽然也是网上找的源码,但是都是经过老夜测试,整理后分享给大家的!写教程不易,不喜勿喷!
附
件
下
载
 夜雨聆风
夜雨聆风