最近乡下移动网又开始罢工了,这几天一直都是用手机流量开热点来保持站内正常更新,数量上确实严重缩水了,正好可以多花点时间折腾写教程。WordPress默认有邮件发送提醒功能的,但那是由于一些虚拟主机商禁用了mail()以及服务器未开启465端口等诸多因素都会导致邮件发送功能的失效,并且发送的数量过多时被标记为垃圾邮件的概率非常高,因此一些站长纷纷使用SMTP代发,这里老夜就位大家带来详细的教程。
准备工作:
服务器开启465或25端口
SMTP是一种简单邮件传输协议,网站服务器要使用邮件发送功能就需要调用外部smtp服务器地址,邮箱自身也要开启smtp/pop功能才可以正常调用,同时服务器安全组还得开启25或465端口,25和465端口均是为SMTP服务器所开放,465端口采用加密方式发送邮件安全性更高。老夜目前已知阿里云和腾讯云已经禁止了25端口,所以大家还是乖乖用465端口吧!
至于如何开启安全组端口这里也不做说明了,不懂的可以提交工单问客服人员。如果是虚拟主机用户就不需要那么麻烦了,默认相应的端口都是开启的,但是有些虚拟主机不支持mail()函数也会导致邮件发送失败,具体信息请询问主机商吧!
获取邮箱的授权码
如果是新浪邮箱和阿里云邮箱,授权码就是登录密码。这里老夜是以QQ邮箱来进行测试的,需要找到POP3/IMAP/SMTP/Exchange/CardDAV/CalDAV服务的授权码,一般在设置 — 账户中就能找到,如下图所示:

代码篇:
准备工作确定完成无误后就开始为WordPress配置SMTP了,代码改造比插件更加高效而且不会拖慢WordPress的响应时间,这里附上相关的代码,将下面中代码的信息适当的改为自己的,SMTP端口分为25或465两种选择,邮箱密码也在准备工作中为大家细述了。修改完代码之后复制丢到主题目录中的functions.php文件中即可生效。
//WordPress邮箱SMTP配置开始
//www.yeyulingfeng.com
function mail_smtp( $phpmailer ) {
$phpmailer->FromName = '『夜雨聆风』'; //发件人名称
$phpmailer->Host = 'smtp.qq.com'; //修改为你使用的邮箱SMTP服务器
$phpmailer->Port = 465; //SMTP端口
$phpmailer->Username = 'yeyulingfengblog@qq.com'; //邮箱账户
$phpmailer->Password = '****'; //邮箱密码(此处填写QQ邮箱生成的授权码)
$phpmailer->From = 'yeyulingfengblog@qq.com'; //邮箱账户
$phpmailer->SMTPAuth = true;
$phpmailer->SMTPSecure = 'ssl'; //tls or ssl (port=25时->留空,465时->ssl)
$phpmailer->IsSMTP();
}
add_action('phpmailer_init', 'mail_smtp');
//www.yeyulingfeng.com
//WordPress邮箱SMTP配置end
考虑到国内的邮箱厂商非常的多,不同的邮箱SMTP服务器地址也是大不相同的,在此老夜搜索一些比较常用的邮箱SMTP服务器地址,其他本文没列出的邮箱SMTP地址大家可以直接百度一下就有了。将下面对应的SMTP填入上面的代码中,如果是QQ邮箱就不用改了老夜目前用的就是。
腾讯QQ邮箱:smtp.qq.com
Foxmail邮箱:smtp.foxmail.com
网易163邮箱:smtp.163.net
新浪免费邮箱:smtp.sina.com
腾讯企业邮箱:smtp.exmail.qq.com
雅虎免费邮箱:smtp.mail.yahoo.cn
网易126邮箱:smtp.126.com
搜狐免费邮箱:smtp.sohu.com
Gmail邮箱(目前gmail在国内貌似GG):smtp.gmail.com
插件篇:
上面的代码已经是非常的简单粗暴了,但是插件有些时候更深入人心,尤其是对一些懒人站长来说简直是不要太简单。这里老夜推荐的是一款叫做WP SMTP的WordPress插件,该插件数年未更新但是功能依旧强劲,也体验过其他SMTP插件都是花里胡哨还占用较大的资源,WP SMTP这匹老马老夜还是非常推荐的。
WP SMTP官方下载地址:https://wordpress.org/plugins/wp-smtp/
老夜备份下载地址:主力下载 备用下载
至于如何安装插件就此跳过,太简单了老夜不会~~~~
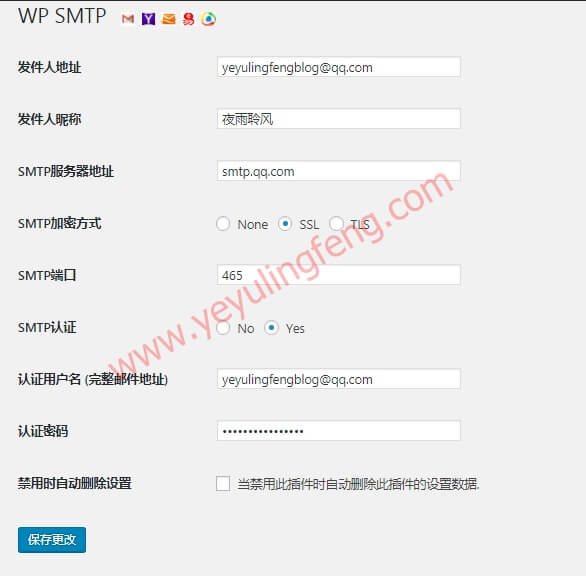
按照下面老夜的截图来改就oj8k了!

上面配置完成后保存更改,为了确保邮件发送功能是否能够正常使用,建议大家通过下方填写邮箱进行测试。如果能发送出邮件并接受到代表配置成功,反之按照老夜的教程一步步排查。

关于邮件美化
WordPress发送邮件至用户时由于默认样式特别的简单甚至还有点丑,没有任何的修饰美化使得邮件过于单调大大降低了用户回头率。因此这里老夜原本在另写一篇文章介绍的想想还是直接发出来,老规矩,什么都不需要改动,复制后直接丢到functions.php文件中即可!
//邮件评论美化开始function ludou_comment_mail_notify($comment_id, $comment_status) {
// 评论必须经过审核才会发送通知邮件
if ($comment_status !== ‘approve’ && $comment_status !== 1)
return;$comment = get_comment($comment_id);
if ($comment->comment_parent != ‘0’) {
$parent_comment = get_comment($comment->comment_parent);
// 邮件接收者email
$to = trim($parent_comment->comment_author_email);
// 邮件标题
$subject = ‘您在[‘ . get_option(“blogname”) . ‘]的留言有了新的回复’;
// 邮件内容,自行修改,支持HTML
$message = ‘<div style=”border-right:#666666 1px solid;border-radius:8px;color:#111;font-size:12px;width:702px;border-bottom:#666666 1px solid;font-family:微软雅黑,arial;margin:10px auto 0px;border-top:#666666 1px solid;border-left:#666666 1px solid”><div class=”adM”>
</div><div style=”width:100%;background:#666666;min-height:60px;color:white;border-radius:6px 6px 0 0″><span style=”line-height:60px;min-height:60px;margin-left:30px;font-size:12px”>您在<a style=”color:#00bbff;font-weight:600;text-decoration:none” href=”‘ . get_option(‘home’) . ‘” target=”_blank”>’ . get_option(‘blogname’) . ‘</a> 上的留言有回复啦!</span> </div>
<div style=”margin:0px auto;width:90%”>
<p>’ . trim($parent_comment->comment_author) . ‘, 您好!</p>
<p>您于’ . trim($parent_comment->comment_date) . ‘ 在文章《’ . get_the_title($comment->comment_post_ID) . ‘》上发表的评论: </p>
<p style=”border-bottom:#ddd 1px solid;border-left:#ddd 1px solid;padding-bottom:20px;background-color:#eee;margin:15px 0px;padding-left:20px;padding-right:20px;border-top:#ddd 1px solid;border-right:#ddd 1px solid;padding-top:20px”>’ . nl2br($parent_comment->comment_content) . ‘</p>
<p>’ . trim($comment->comment_author) . ‘ 于’ . trim($comment->comment_date) . ‘ 给您的回复如下: </p>
<p style=”border-bottom:#ddd 1px solid;border-left:#ddd 1px solid;padding-bottom:20px;background-color:#eee;margin:15px 0px;padding-left:20px;padding-right:20px;border-top:#ddd 1px solid;border-right:#ddd 1px solid;padding-top:20px”>’ . nl2br($comment->comment_content) . ‘</p>
//www.yeyulingfeng.com
<p>您可以点击 <a style=”color:#00bbff;text-decoration:none” href=”‘ . htmlspecialchars(get_comment_link($comment->comment_parent)). ‘” target=”_blank”>查看回复的完整內容</a></p>
<p>感谢您对 <a style=”color:#00bbff;text-decoration:none” href=”‘ . get_option(‘home’) . ‘” target=”_blank”>’ . get_option(‘blogname’) . ‘</a> 的关注,如您有任何疑问,欢迎在博客留言,我都会一一解答,么么哒!!!</p><p>(此邮件由系统自动发出,请勿回复。)</p></div></div>’;
$message_headers = “Content-Type: text/html; charset=\””.get_option(‘blog_charset’).”\”\n”;
// 不用给不填email的评论者和管理员发提醒邮件
if($to != ” && $to != get_bloginfo(‘admin_email’))
@wp_mail($to, $subject, $message, $message_headers);
}
}
// 编辑和管理员的回复直接发送提醒邮件,因为编辑和管理员的评论不需要审核
add_action(‘comment_post’, ‘ludou_comment_mail_notify’, 20, 2);
// 普通访客发表的评论,等博主审核后再发送提醒邮件
add_action(‘wp_set_comment_status’, ‘ludou_comment_mail_notify’, 20, 2);
//www.yeyulingfeng.com
//邮件评论美化end
最终效果图:

补充:
代码修改之前请先备份相关文件在进行操作编辑,修改后往往建议清理浏览器缓存刷新网站评论测试一下。上述的代码和插件老夜全部测试一遍均能完美实现邮件发送功能,若出现失败这里给出两条排查方法:虚拟主机需要支持main()函数,服务器需要在安全组中开启25或者465端口,然后确保邮箱信息填写正确以及邮箱的可用性。如有不懂的欢迎文章底部留言!!!
撰文不易,禁止转载抄袭!
 夜雨聆风
夜雨聆风






不错,去插件化才能安全。赞
WordPress尽量不要安装过多的插件
你好,大神,邮件已配置号,就是把美化的代码加到functions.php中后,网站打不开了,提示此站点遇到技术问题?求大神指导。
qp内容qp
插件出现了这个是怎么回事 SMTP connect() failed. https://github.com/PHPMailer/PHPMailer/wiki/Troubleshooting
请确保邮箱POP服务已开启;服务器SMTP填写正确,前面是ssl;端口符合服务器邮箱规则:如阿里云服务器,已屏蔽25端口,需使用465端口;邮箱账号及密码或授权码输入正确!
//评论回复邮件通知(所有回复都邮件通知)
function comment_mail_notify($comment_id) {
$comment = get_comment($comment_id);
$parent_id = $comment->comment_parent ? $comment->comment_parent : ”;
$spam_confirmed = $comment->comment_approved;
if (($parent_id != ”) && ($spam_confirmed != ‘spam’)) {
$wp_email = ‘no-reply@’ . preg_replace(‘#^www\.#’, ”, strtolower($_SERVER[‘SERVER_NAME’])); //e-mail 发出点, no-reply 可改为可用的 e-mail.
$to = trim(get_comment($parent_id)->comment_author_email);
$subject = ‘您在 [‘ . get_option(“blogname”) . ‘] 的留言有了回复’;
$message = ‘
您在‘ . get_option(‘blogname’) . ‘
博客上的留言有回复啦!
‘ . trim(get_comment($parent_id)->comment_author) . ‘, 您好!
您曾在 [‘ . get_option(“blogname”) . ‘] 的文章
《’ . get_the_title($comment->comment_post_ID) . ‘》 上发表评论:
‘ . nl2br(get_comment($parent_id)->comment_content) . ‘
‘ . trim($comment->comment_author) . ‘ 给您的回复如下:
‘ . nl2br($comment->comment_content) . ‘
您可以点击 查看回复的完整內容
欢迎再次光临 ‘ . get_option(‘blogname’) . ‘
(此邮件由系统自动发出, 请勿回复.)
‘;
$message = convert_smilies($message);
$from = “From: \”” . get_option(‘blogname’) . “\” “;
$headers = “$from\nContent-Type: text/html; charset=” . get_option(‘blog_charset’) . “\n”;
wp_mail( $to, $subject, $message, $headers );
//echo ‘mail to ‘, $to, ‘ ‘ , $subject, $message; // for testing
}
}
add_action(‘comment_post’, ‘comment_mail_notify’);
这段代码就可以用,但是就问题行段代码看不出有什么不一样的。
估计主题有差异
$subject = ‘您在[‘ . get_option(“blogname”) . ‘]的留言有了新的回复’;
这行提示:因在wp-content/themes/jupiter/functions.php文件的486行有错误,您对PHP代码的修改已被回滚。请修复并重试。
syntax error, unexpected ‘的留言有了新的回复’’ (T_STRING)
本站就是使用这串代码目前正常,因为主题不一致且看不到你邮箱是否配置成功这里也无法排查问题
有一个问题 我用的插件 设置好后 测试发送。我有4个qq号,只有两个qq邮箱能收到测试邮件,outlook邮箱也收不到
看看是不是被拦截放入垃圾箱了
不错不错